Events and Experiential Design
ForwardIII, an immersive event hosted by UiPath
Role:
Art direction
Experiential design
Environmental design
Summary:
Creative team lead and art director tasked with telling the story of UiPath and its purpose, then driving awareness and brand affinity through appropriate, timely messaging in an immersive, joyful experience at ForwardIII, and annual UiPath event.
One event. Three days. Infinite potential.
Convene the UiPath community in a buzzing, high-spirited and joyful 3-day event experience. Forge the future of RPA, strengthen relationships, share knowledge, display UiPath thought-leadership, share roadmap and future plans, and provide content and experiences that enrich both professional and personal lives.
Research
Explore users’ needs at all points of contact
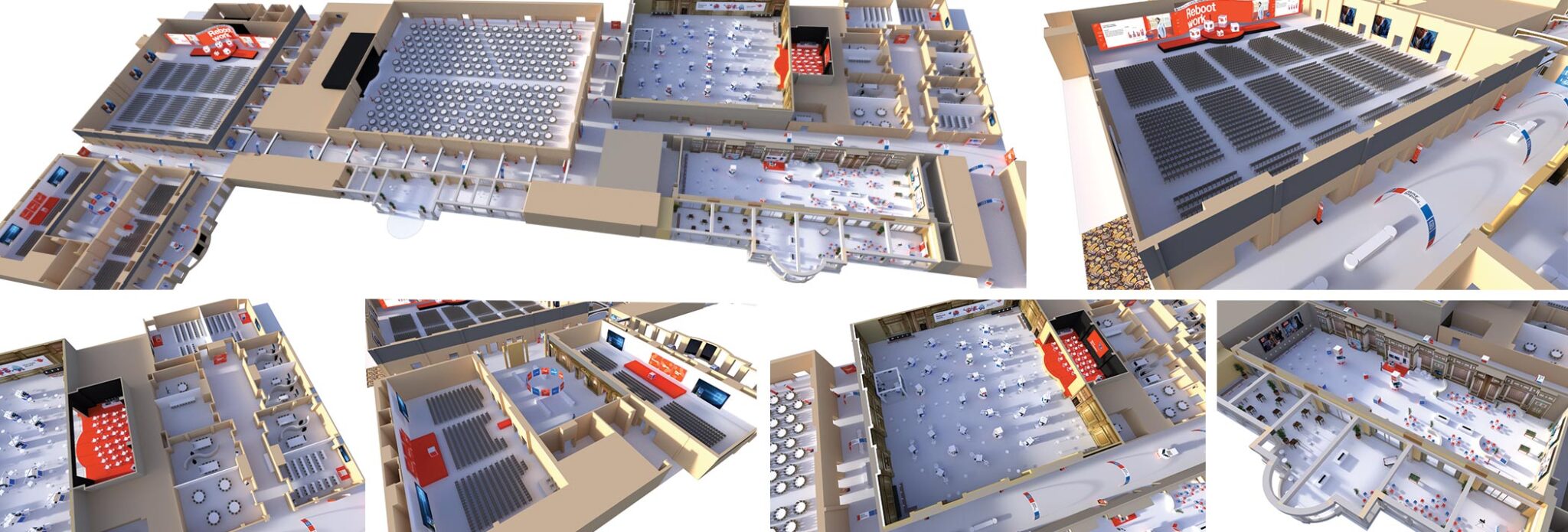
With a site visit, a floor plan and photos of the venue, we considered the spaces available for each event type and created a flow map with entry/exit points, information booths, presentation rooms, eating areas, restrooms, areas to relax/recharge, etc. It helped greatly in understanding likely traffic flows for destinations, and the timing/venue for events. It also helped provide perspective on how truly massive the space was, which was hard to fathom without experiencing.
Ideate
Map venues, wayfinding, quiet spaces, and signage
With the goals and routes defined, the team discussed the visuals and story for each touchpoint, which were crafted and refined. Example: Large printed signage, or an LED display in this space for this sort of message? We also made decisions on which branded elements can/should be used to optimize messaging and create a joyful user experience.
Create
Design for participants needs and experience goals
Renderings were created with the installation designs, signage, and brand immersion pieces. Special consideration was given to the specific messaging and information the participants would need based on their position along their journey, and what branded assets could be used to best amplify the message. This event was also revealing the new brand, including a new logo, updated colors, and the use of friendly RPA helper robots. We took all this into consideration when creating the design and messaging decisions to make an amazing experience.

Iterate
On-site instillation, in person testing, real-time updates
Additional signage and assets were made in the event of a room change or unexpected circumstances, which inevitably happen no matter how well an event is planned. We took advantage of an on-site print shop for smaller pieces, worked with partner teams to modify the main ballroom experience, and refined presentations because of unexpected changes in the agenda.

One event. Three days. Infinite potential.
Convene the UiPath community in a buzzing, high-spirited and joyful 3-day event experience. Forge the future of RPA, strengthen relationships, share knowledge, display UiPath thought-leadership, share roadmap and future plans, and provide content and experiences that enrich both professional and personal lives.
Final thoughts
Next time
What I especially love about this type of project is how much I learn in such a short span of time.
Lean into the experience
Work hard, but enjoy each moment. I’m part of the experience too.
Lean on your team
Many heads and hands create in the best work.
Celebrate the successes
…And the failures, during and after the experience.

